?资源推荐?|?Ai学习教程(六):AI透明度与混合模式
上期给大家
讲解了AI对象的粘贴命令
本次教程讲解
AI透明度与混合模式
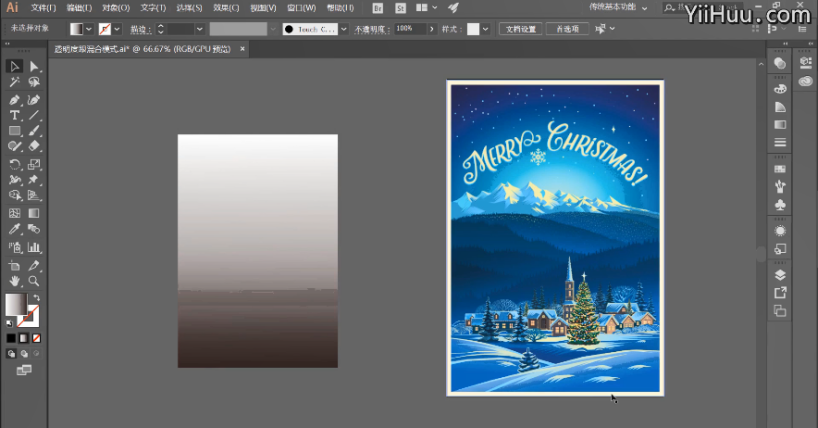
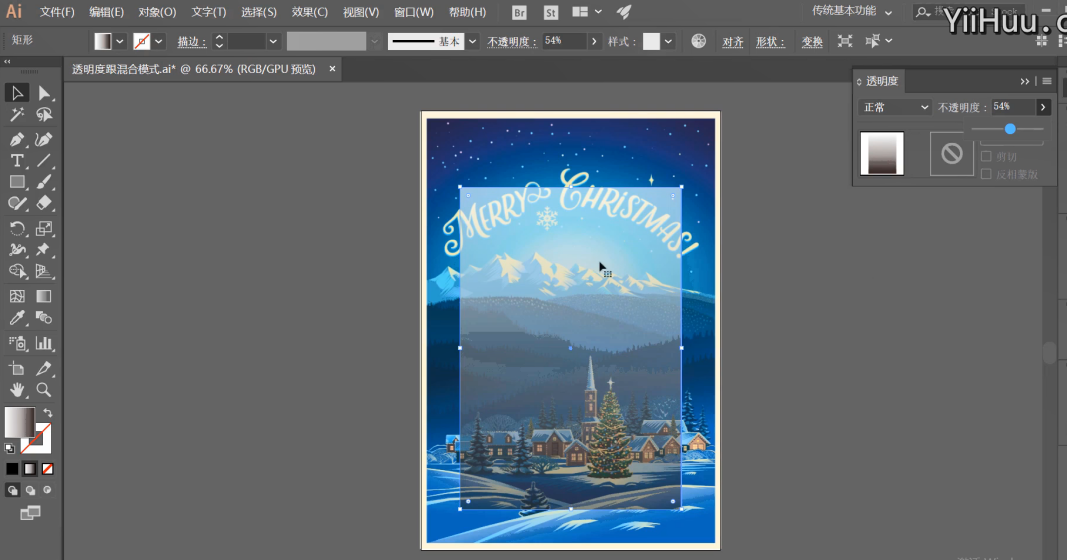
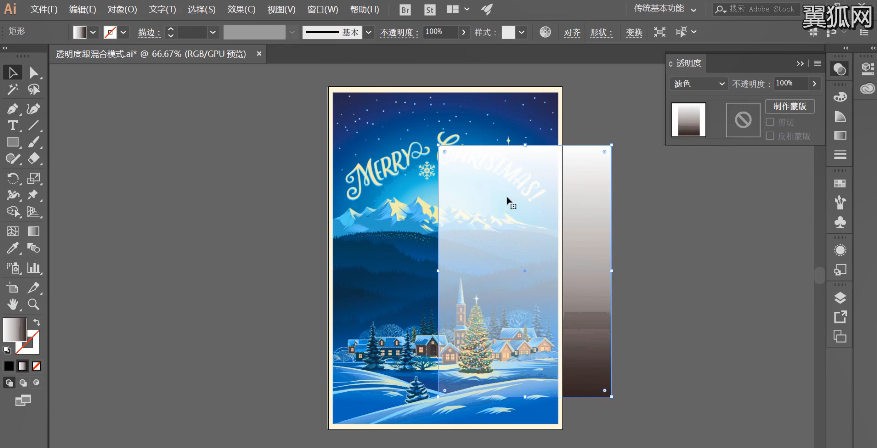
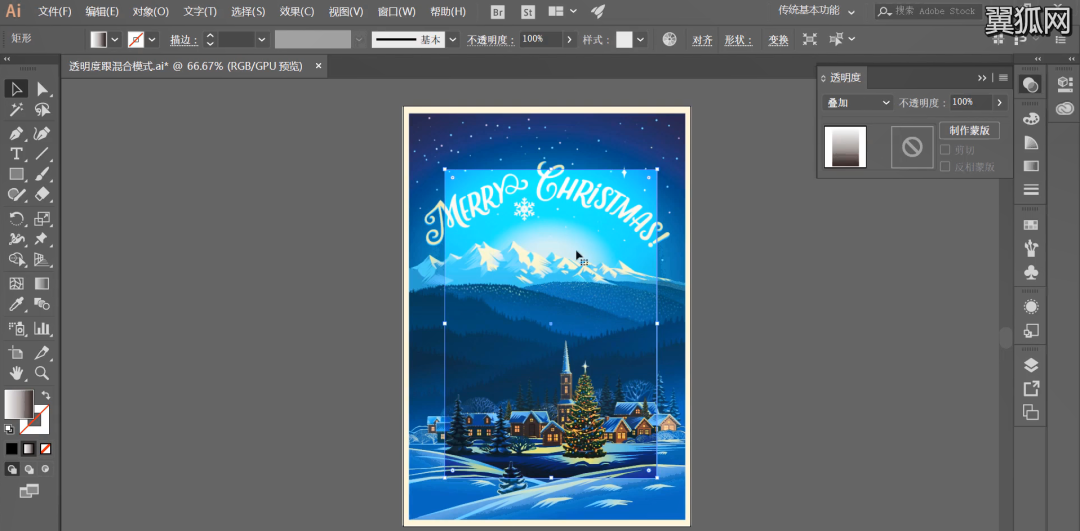
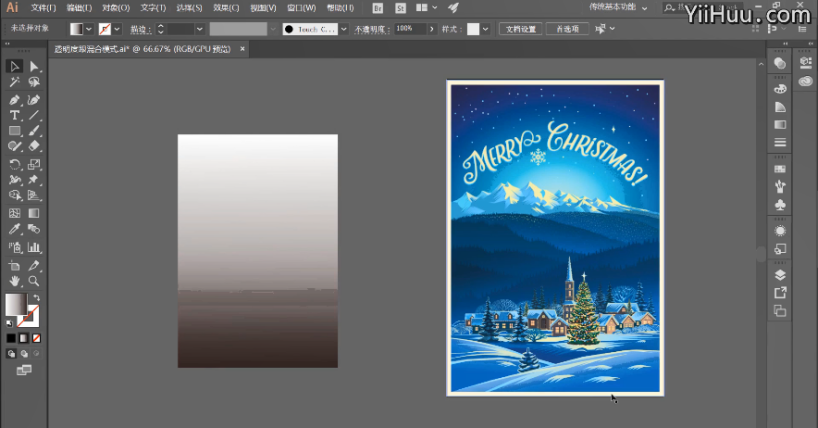
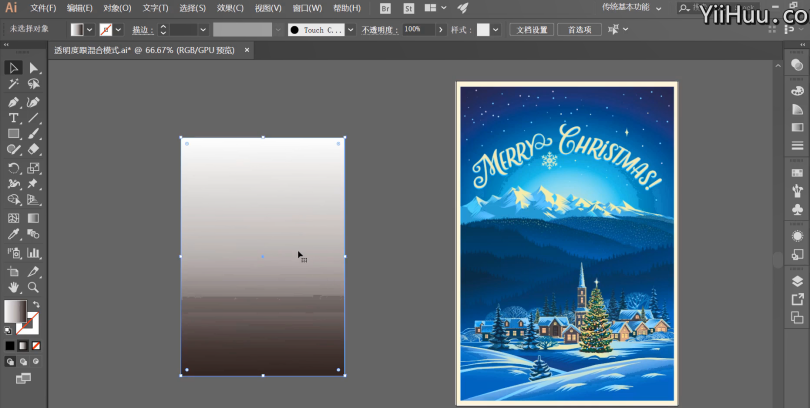
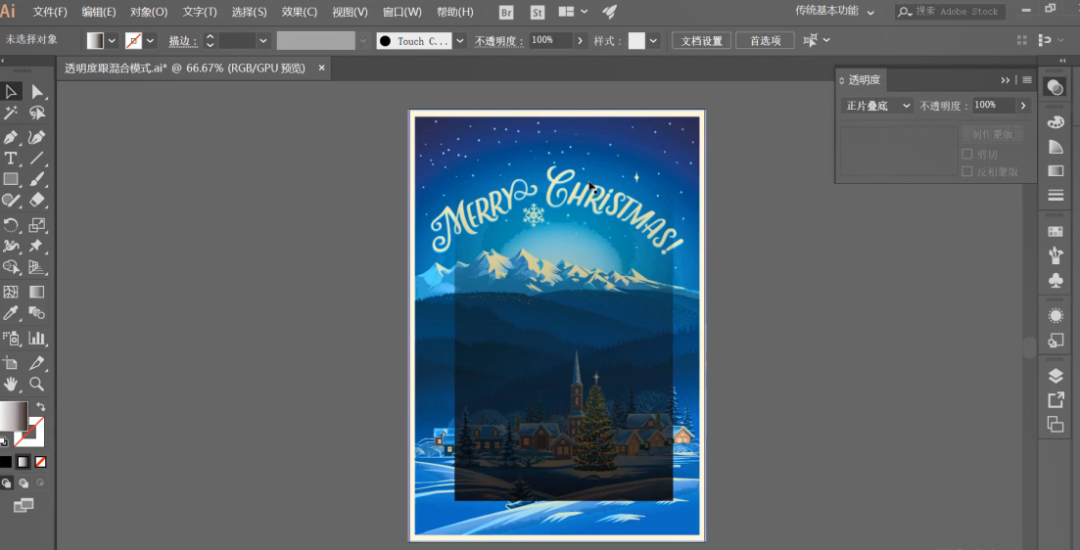
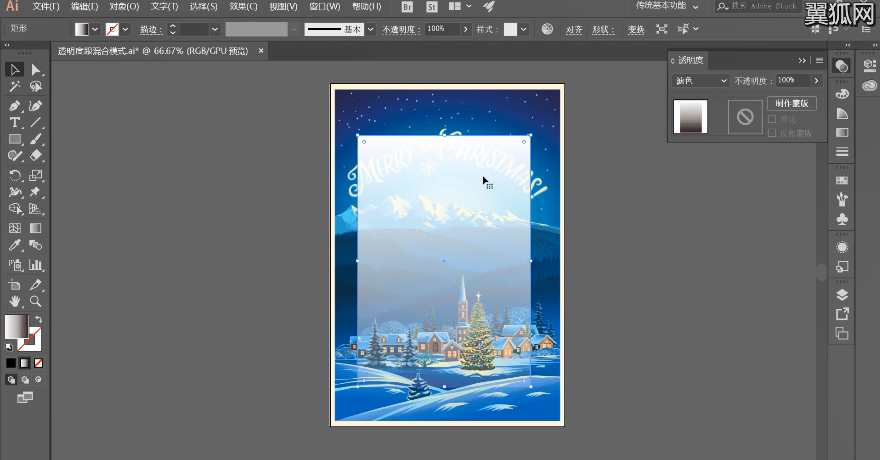
首 先 带大家认识一下AI的透明度跟混合模式; 在下面AI文档中有一幅插画跟一个黑白渐变的矩形

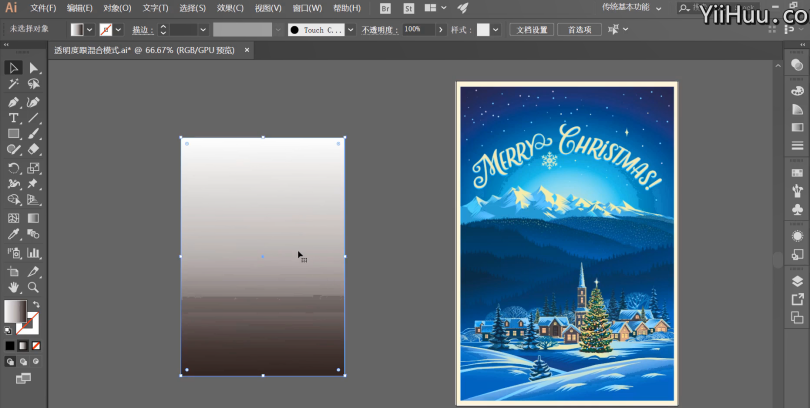
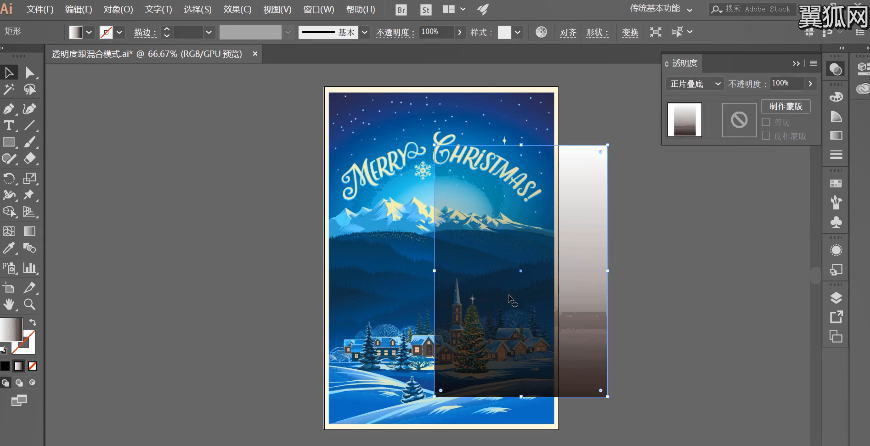
我们先将这个矩形选中

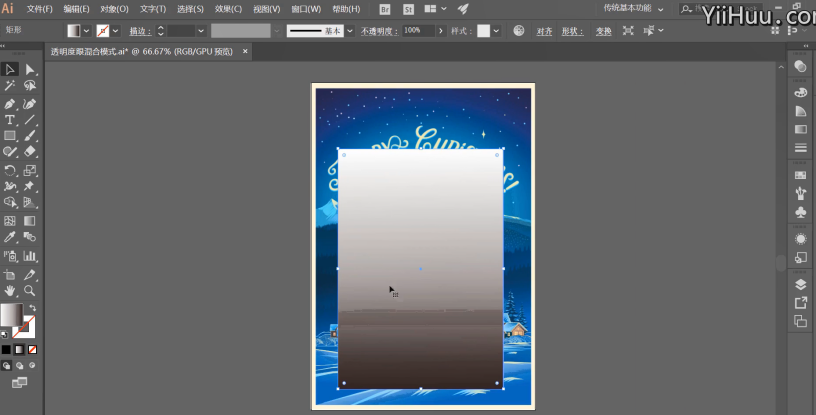
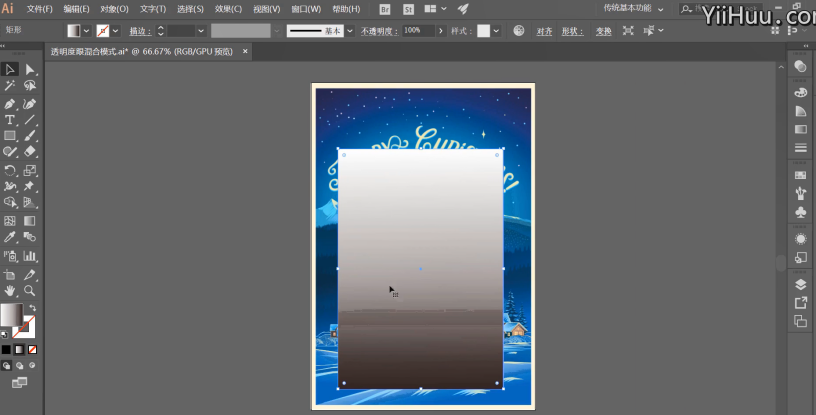
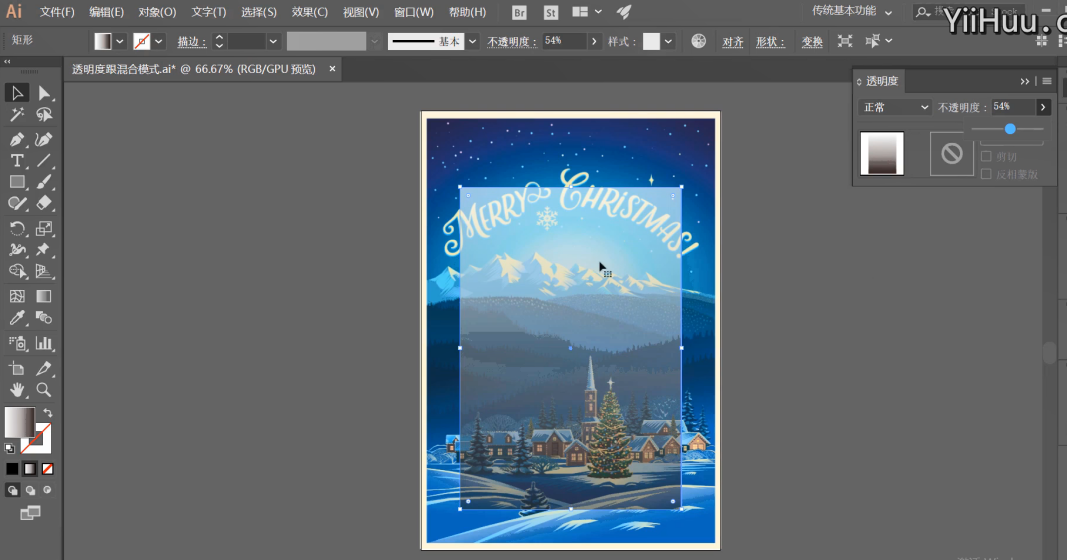
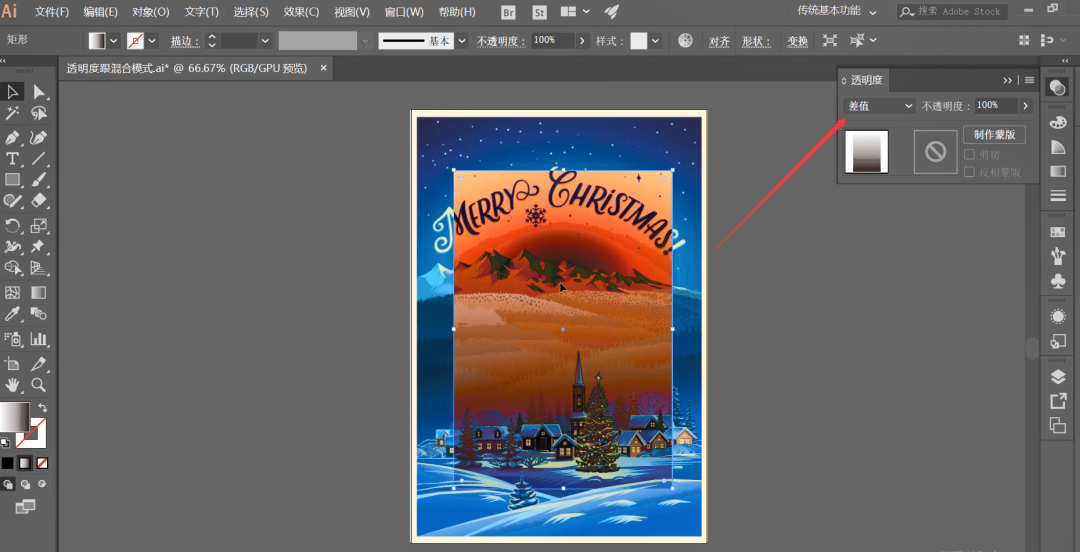
移动到插画上方 此时这个插画被矩形遮盖住了一部分内容 如下图

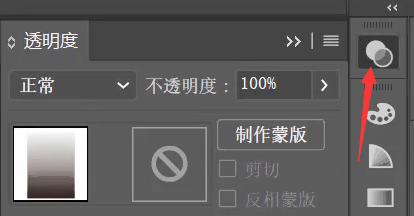
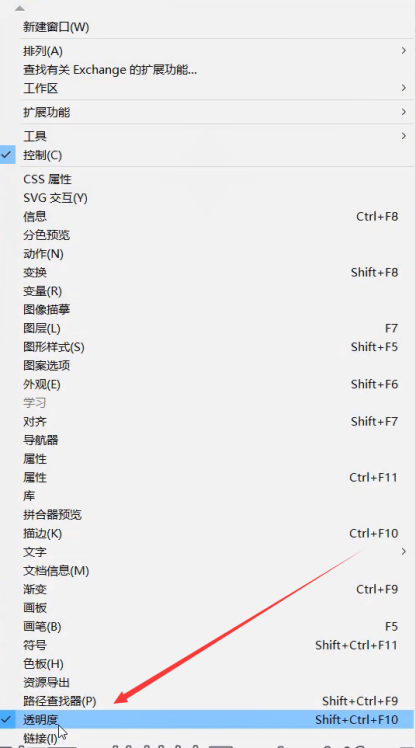
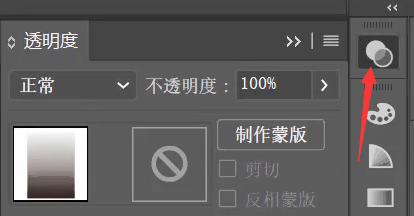
接着在右侧工作区 打开透明度面板

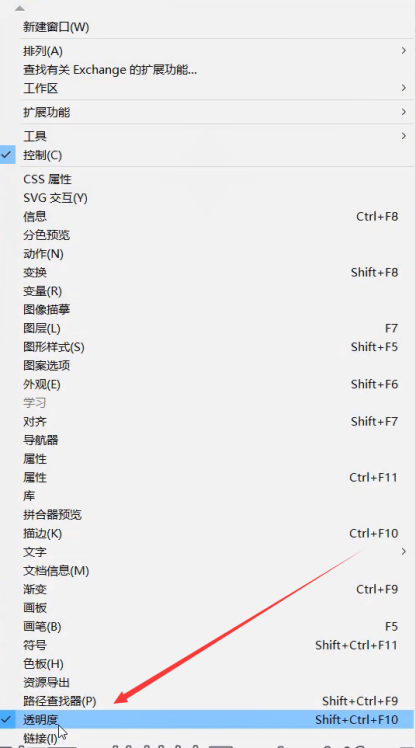
上图这个透明面板 也可以在【窗口】-【透明度】打开 快捷键 Ctrl+shift+F10

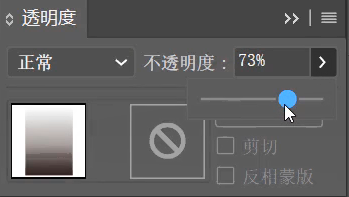
回到透明面板中 此时矩形处于一个选中状态 在面板小窗口这里会显示

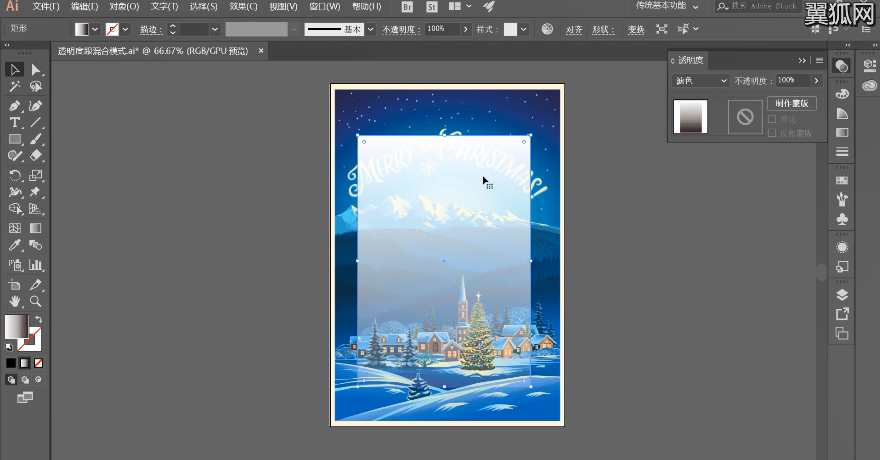
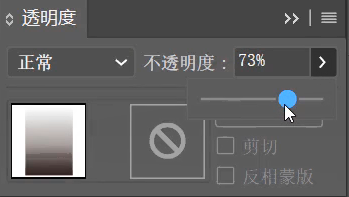
再给大家演示不透明度的调整 单击不透明度 将数据往左拖动

不透明度的调整 其实就是对象透明度的调整 当一个对象透明了 下方的对象就会逐渐显示出来

两者交叠的这部分产生的这个效果是电脑自动计算的结果,不透明度的调整,我们通常用来产生两个对象之间的叠加效果

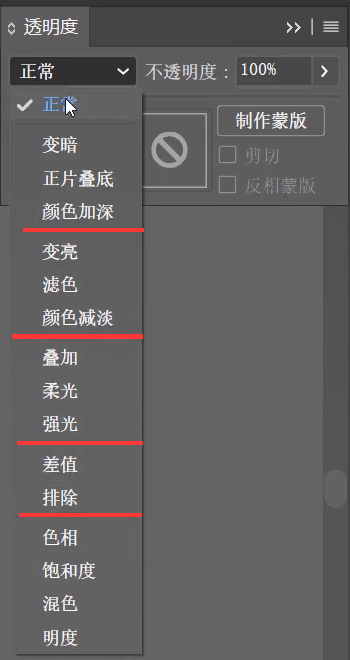
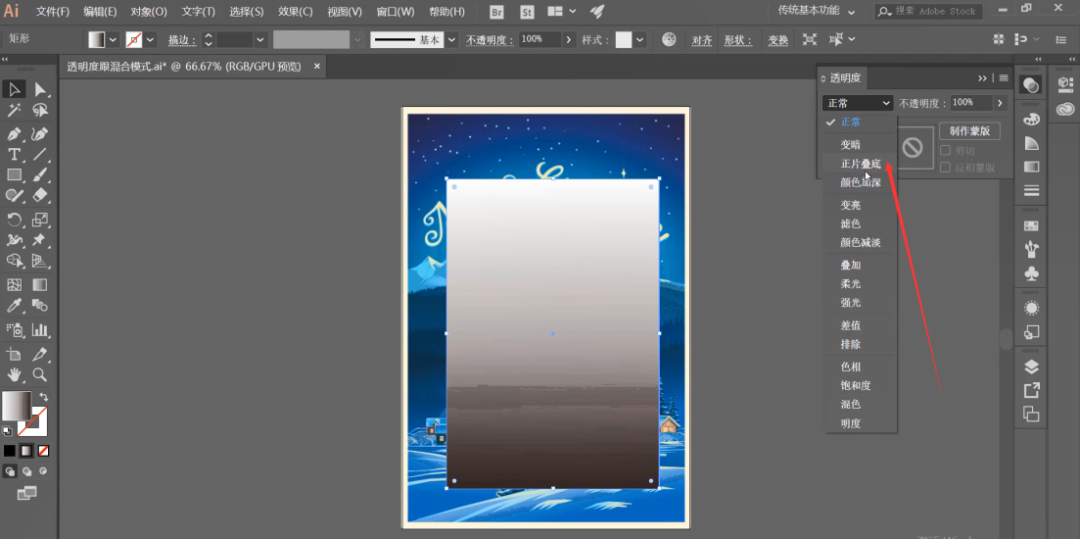
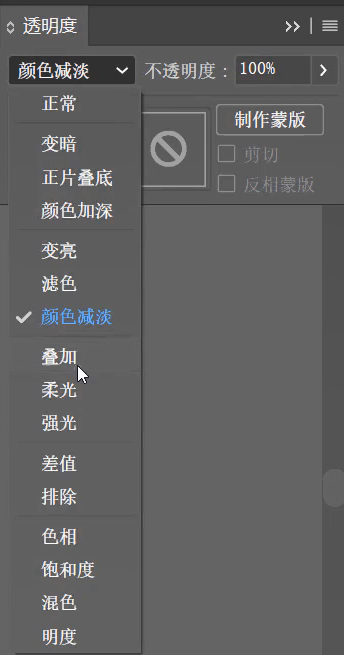
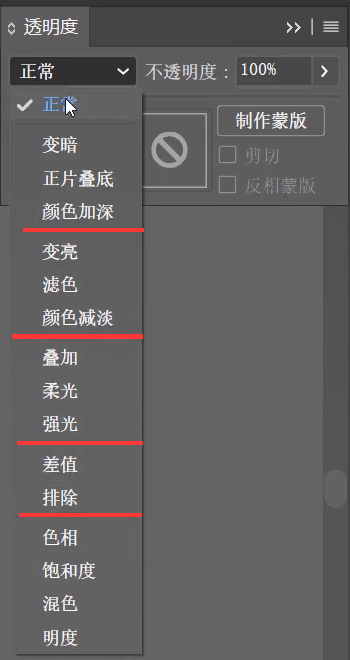
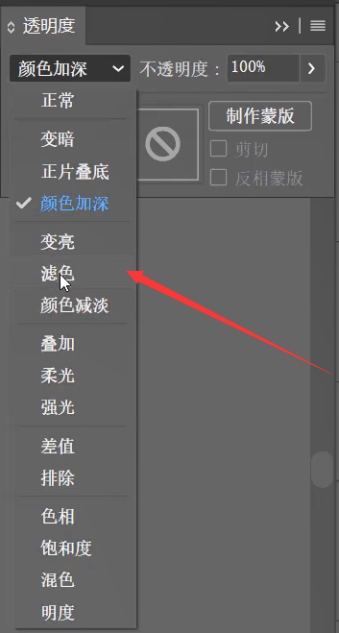
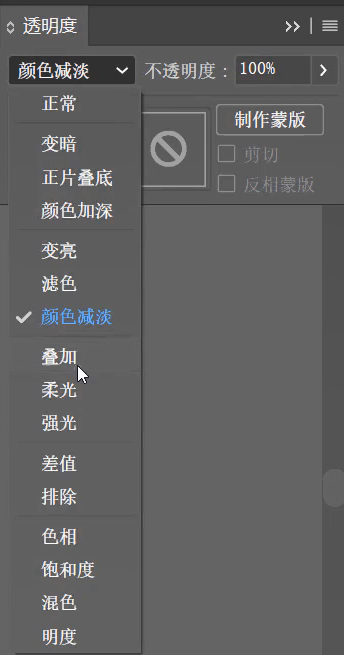
接着重点 认识一下 透明面板的左边这个窗口 展开混合模式 这里会有非常多的效果 而下图的横线(红线)是区分的每一栏 每栏之间的效果都是相近的

那么这么多的效果之中 我们有几个是需要重点了解一下的

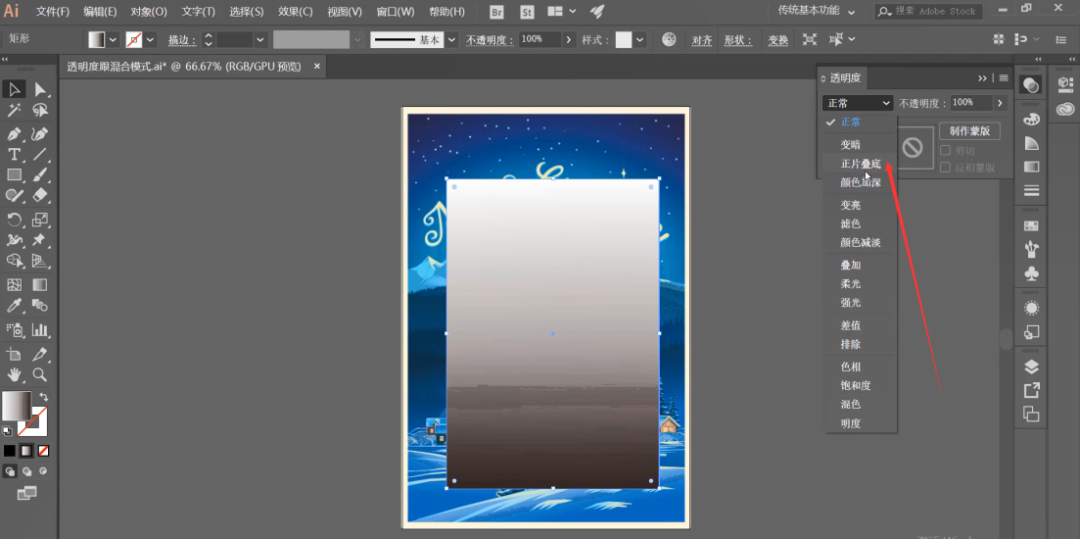
首先第一个是在正常下方的正片叠底 单击正片叠底

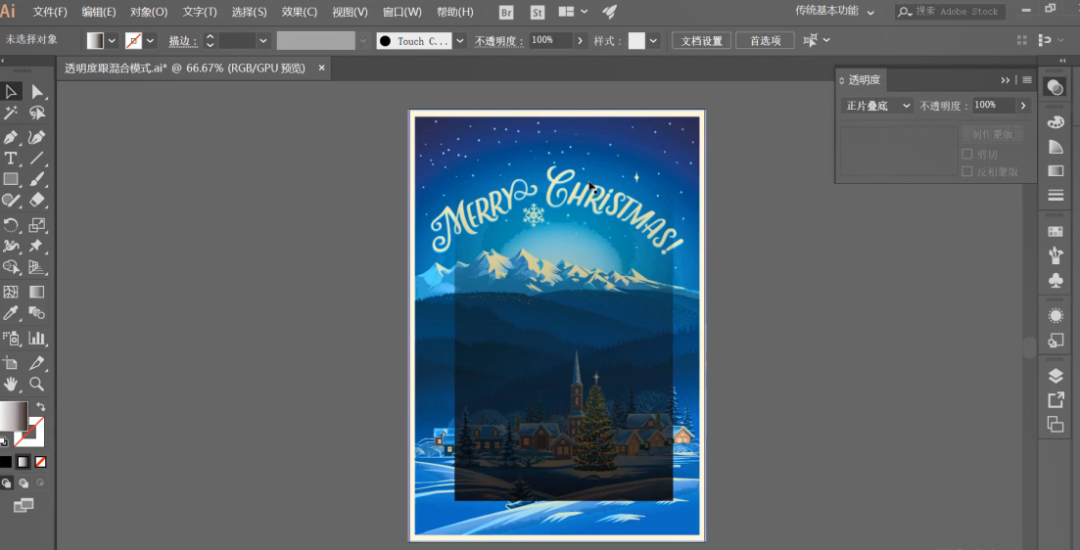
我们可以看到下图的黑白矩形,刚才是一个黑白的渐变,那么此时产生的效果是浅色部分逐渐趋向透明,到白色的时候几乎是透明的状态,而纯黑部分是不变的,正品叠底最后产生的结果其实是变暗的

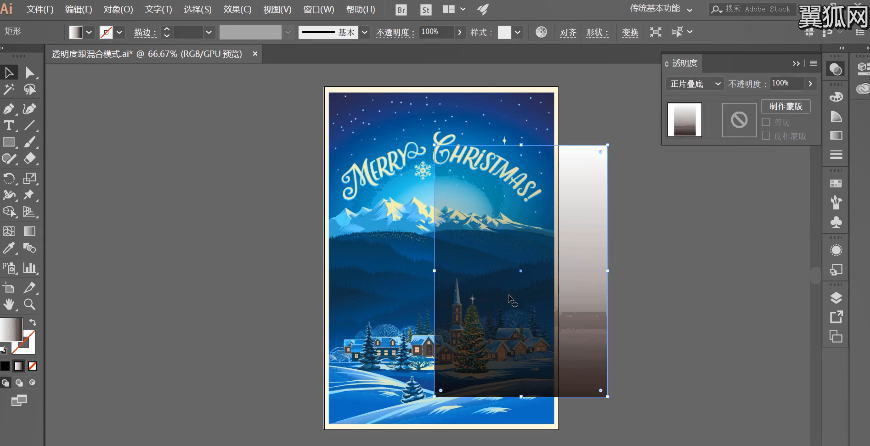
我们将它稍微移开一下,对比一下原先状态,整体这个画面效果是变暗的

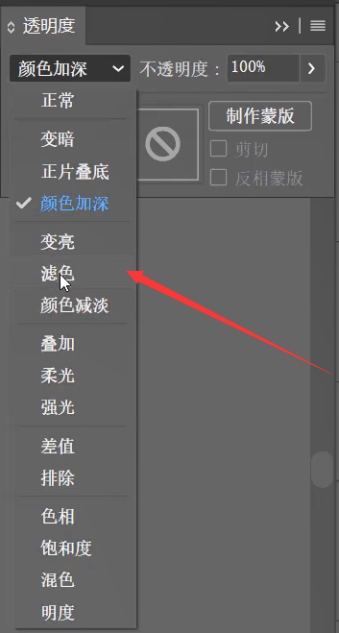
而同组里面其他的另外两个变暗跟颜色加深,同样都是一个变暗的效果,只不过是计算机计算的结果不一样而已; 而与正片叠底完全相反的一个模式是我们的滤色

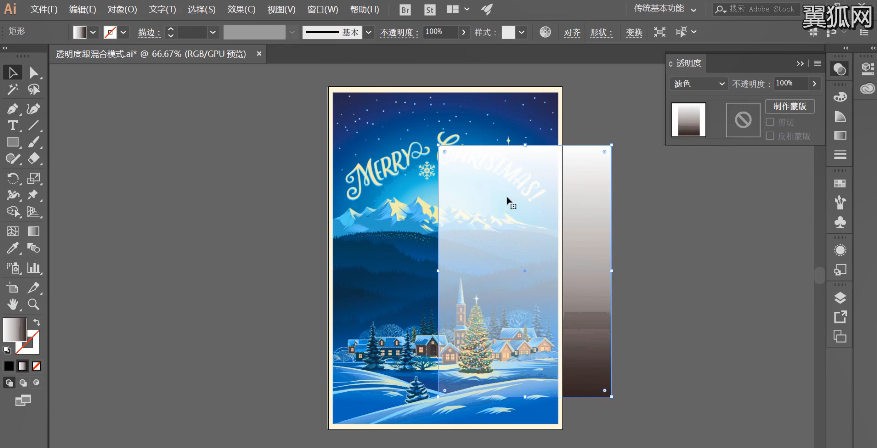
从下图可以看到跟刚才完全相反的一个效果,越深的部分反而是透明的,白色部分是不变的

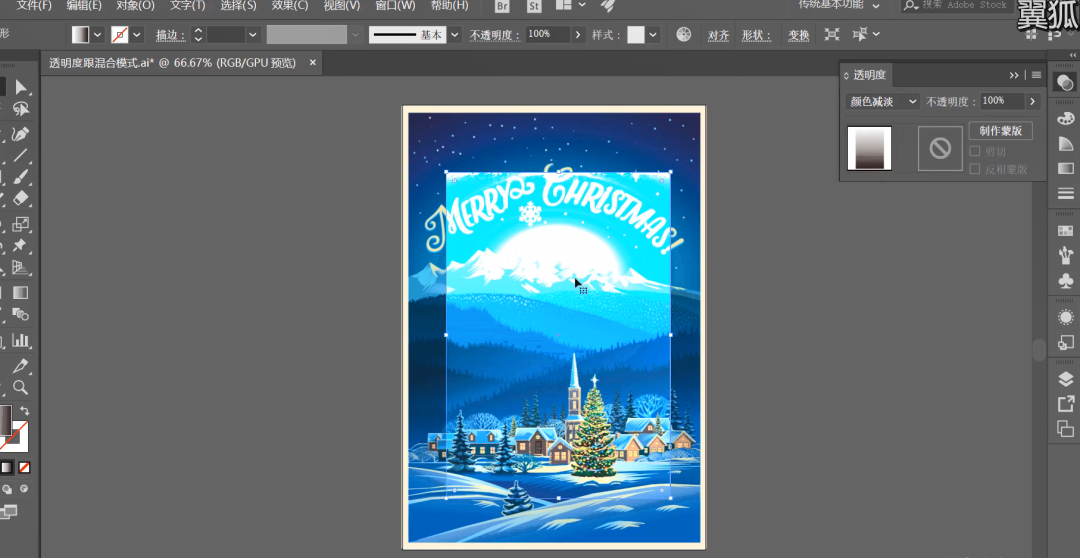
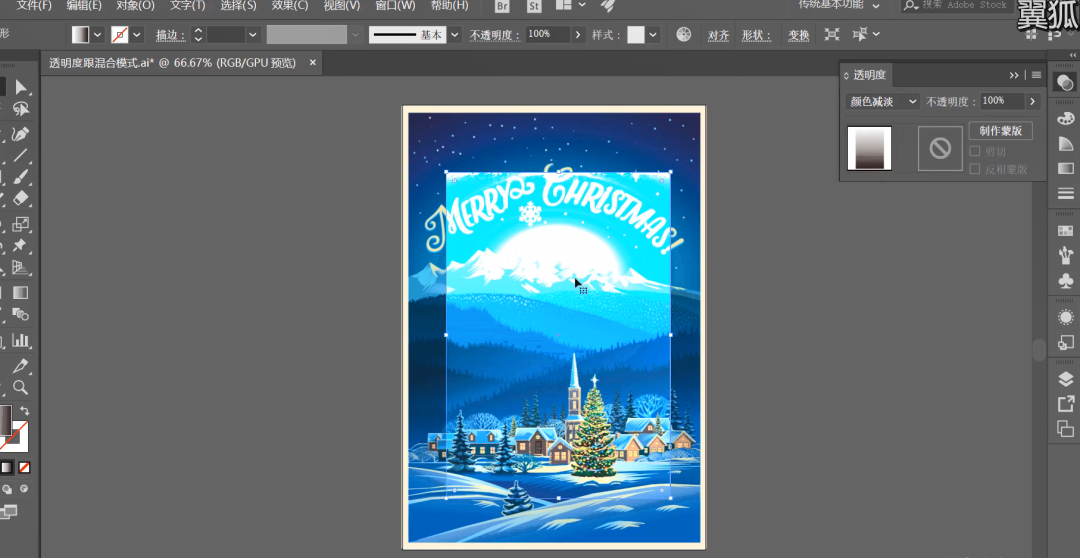
当我们把它移回到画面上,这个画面其实整体产生的效果是变亮的,下图是一个滤色效果:

同样的同组里面的【变亮】跟【颜色减淡】都是一个变亮的效果,只不过是计算机计算的结果略微不同;如下图

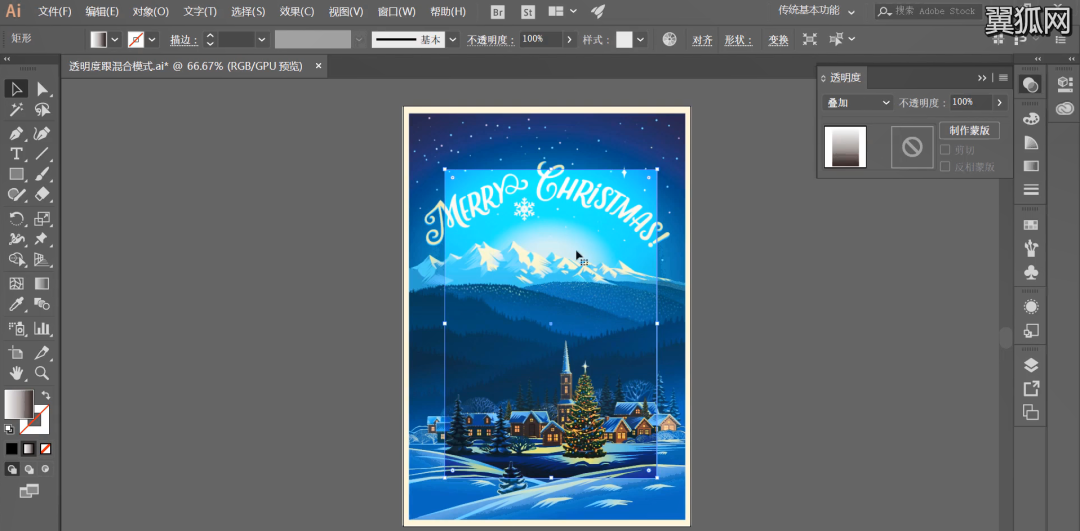
除此之外,中间的是我们这一个【叠加】

它是属于增加对比度的效果,黑色部分跟白色部分都有变化,属于一个中间的变化

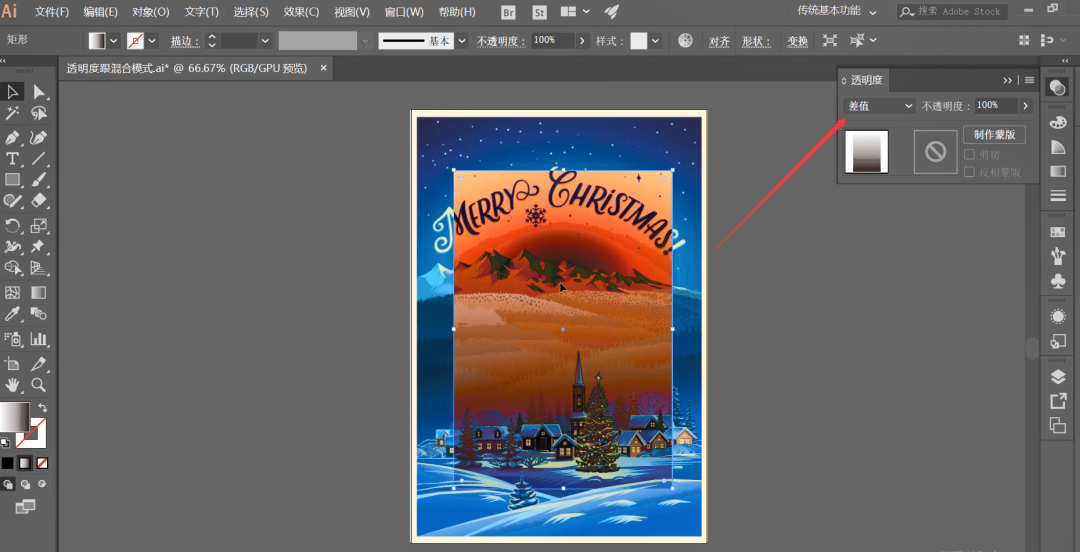
而【差值】是对底部颜色的反向计算,从下图我们可以看到,叠加之后,出现了一个反向的颜色效果

剩下其他的只是一些替换的命令,色相、饱和度、混色跟明度的一些其他的调整;童鞋们可以打开AI练习一下啦~没有的话,后台留言叭~

本次教学就到这里啦!
今天,你学废了吗?
如果 想观看视频教程的话 ,请按照以下步骤进行~
手机观看入口

观看前的必备条件:
1、关注“武汉图书馆”微信公众号;2、已办理我馆读者证
第一步:点击进入公众号底部武图悦读菜单栏
第二步:点击进入翼狐设计学习库
第三步:首次登陆时需用我馆读者证账号进行验证
第四步:搜索关键词“ Illustrator ”,即可观看
电脑观看入口

馆外访问
第一步:进入我馆数字资源网站http://zyfw.whlib.org.cn/
第二步:使用读者证账号登录
第三步:进入翼狐设计学习库
第四步:搜索关键词“ Illustrator ”,即可观看
馆内(IP网络)访问
第一步:进入我馆数字资源网站http://zyfw.whlib.org.cn/
第二步:进入翼狐设计学习库第三步:搜索关键词“ Illustrator ”,即可观看
武汉图书馆 | 江汉区建设大道861号(香港路地铁站H出口)
新浪微博:武汉图书馆
官方网站:www.whlib.org.cn
进馆请携带本人有效身份证或读者证
推荐阅读





讲解了AI对象的粘贴命令
本次教程讲解
AI透明度与混合模式
首 先 带大家认识一下AI的透明度跟混合模式; 在下面AI文档中有一幅插画跟一个黑白渐变的矩形

我们先将这个矩形选中

移动到插画上方 此时这个插画被矩形遮盖住了一部分内容 如下图

接着在右侧工作区 打开透明度面板

上图这个透明面板 也可以在【窗口】-【透明度】打开 快捷键 Ctrl+shift+F10

回到透明面板中 此时矩形处于一个选中状态 在面板小窗口这里会显示

再给大家演示不透明度的调整 单击不透明度 将数据往左拖动

不透明度的调整 其实就是对象透明度的调整 当一个对象透明了 下方的对象就会逐渐显示出来

两者交叠的这部分产生的这个效果是电脑自动计算的结果,不透明度的调整,我们通常用来产生两个对象之间的叠加效果

接着重点 认识一下 透明面板的左边这个窗口 展开混合模式 这里会有非常多的效果 而下图的横线(红线)是区分的每一栏 每栏之间的效果都是相近的

那么这么多的效果之中 我们有几个是需要重点了解一下的

首先第一个是在正常下方的正片叠底 单击正片叠底

我们可以看到下图的黑白矩形,刚才是一个黑白的渐变,那么此时产生的效果是浅色部分逐渐趋向透明,到白色的时候几乎是透明的状态,而纯黑部分是不变的,正品叠底最后产生的结果其实是变暗的

我们将它稍微移开一下,对比一下原先状态,整体这个画面效果是变暗的

而同组里面其他的另外两个变暗跟颜色加深,同样都是一个变暗的效果,只不过是计算机计算的结果不一样而已; 而与正片叠底完全相反的一个模式是我们的滤色

从下图可以看到跟刚才完全相反的一个效果,越深的部分反而是透明的,白色部分是不变的

当我们把它移回到画面上,这个画面其实整体产生的效果是变亮的,下图是一个滤色效果:

同样的同组里面的【变亮】跟【颜色减淡】都是一个变亮的效果,只不过是计算机计算的结果略微不同;如下图

除此之外,中间的是我们这一个【叠加】

它是属于增加对比度的效果,黑色部分跟白色部分都有变化,属于一个中间的变化

而【差值】是对底部颜色的反向计算,从下图我们可以看到,叠加之后,出现了一个反向的颜色效果

剩下其他的只是一些替换的命令,色相、饱和度、混色跟明度的一些其他的调整;童鞋们可以打开AI练习一下啦~没有的话,后台留言叭~

本次教学就到这里啦!
今天,你学废了吗?
如果 想观看视频教程的话 ,请按照以下步骤进行~
手机观看入口

观看前的必备条件:
1、关注“武汉图书馆”微信公众号;2、已办理我馆读者证
第一步:点击进入公众号底部武图悦读菜单栏
第二步:点击进入翼狐设计学习库
第三步:首次登陆时需用我馆读者证账号进行验证
第四步:搜索关键词“ Illustrator ”,即可观看
电脑观看入口

馆外访问
第一步:进入我馆数字资源网站http://zyfw.whlib.org.cn/
第二步:使用读者证账号登录
第三步:进入翼狐设计学习库
第四步:搜索关键词“ Illustrator ”,即可观看
馆内(IP网络)访问
第一步:进入我馆数字资源网站http://zyfw.whlib.org.cn/
第二步:进入翼狐设计学习库第三步:搜索关键词“ Illustrator ”,即可观看
武汉图书馆 | 江汉区建设大道861号(香港路地铁站H出口)
新浪微博:武汉图书馆
官方网站:www.whlib.org.cn
进馆请携带本人有效身份证或读者证
推荐阅读





一周热门
- {{index+1}}{{item.title}}


 互动
互动
 投诉建议
投诉建议 长江头条
长江头条 在线问答
在线问答 数字报
数字报
 移动端
移动端
 长江网移动端
长江网移动端 长江头条移动端
长江头条移动端
